Niveau : Moyen.
Faire un menu Custom ou un écran de sélection de personnages sous RPG Maker 2003, ça vous dit?
Hé bien tout de suite, un petit Tutoriel là dessus!
(Attention: Ceci fonctionne sous RPG Maker 2003 et peut marcher de façon analogue sous XP, à vous d'adapter)
(Attention: C'est assez long à réaliser, mais il suffit de comprendre le principe. Pour toutes questions, n'hésitez-pas!)
La base est toujours la même.
On doit commencer par faire deux évènements communs : un qui est en processus parallèle pour gérer l'appui de la touche d'appel de ce menu, et qui démarre ce menu, l'autre en démarrage automatique qui concerne le menu en tant que tel. On a donc ceci:
Evènement commun 1 "Appel Menu" Processus Parallèle Interrupteur de déclenchement: (mettez en un si vous voulez activer le menu qu'à partir d'un certain moment dans le jeu)
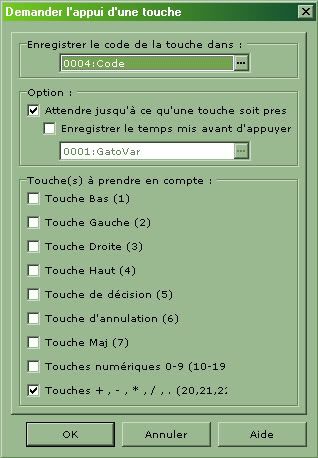
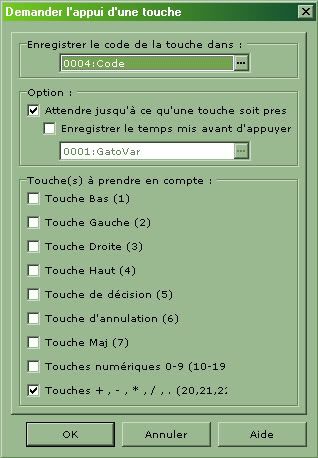
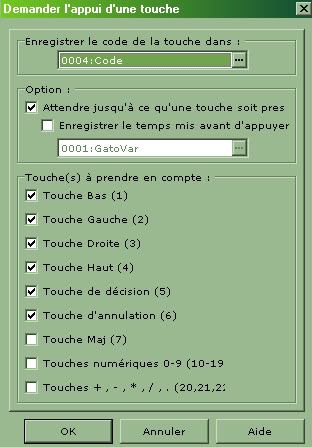
<> Demander l'appui d'une touche (choisissez la touche que vous voulez. pour ce Tuto, nous allons choisir la touche "+" qui a pour code 20 - c'est marqué dans la boite de dialogue "Demander l'appui d'une touche" - dans "Enregistrez le code de la touche dans" selectionnez une variable que nous allons appeler "CodeVar" - cette variable va stocker le code de la touche qui est appuyée, ici, la valeur 20 - dans "Option", cochez "Attendre jusqu'a ce qu'une touche soit pressée" - puis dans "Touche(s) à prendre en compte" cochez uniquement "Touches +, -, *, /, . (20, 21, 22, 23, 24)" - les chiffres entre parenthèse correspondent aux codes respectifs de chaque touche.)

<> Conditions Si Variable CodeVar=20
<><> Interrupteur "Marche Menu" Activé
<><>
Fin
<>
On a donc:
Evènement commun 1
<> Appui d'une touche
<> Si Variable CodeVar=20
<><> Interrupteur "Marche Menu" Activé
<><>
Fin
<>
L'interrupteur "Marche Menu" va donc mettre en marche le second évènement commun dès que l'on appuie sur la touche "+".
Evènement commun 2 "Menu" Démarrage Automatique Interrupteur de déclenchement: "Marche Menu"
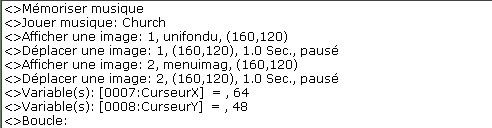
<> Afficher une image n°1 (coordonnées basiques X=160 et Y=120 - image de fond, noir, vert, rose, unie, à motifs, c'est comme vous voulez! - le numéro de l'image doit être le plus petit possible, car cette image sera au dessous de toutes les autres)
<> Afficher une image n°2 (coordonnées basiques X=160 et Y=120 - image des menus ou des personnages. - vous n'êtes pas obligés de mettre 2 images, vous pouvez en mettre plus ou moins, c'est vous qui voyez)
<> Variable Perso=1
<> Variable CurseurX=64
<> Variable CurseurY=48 (voir en dessous ce que sont ces variables)
<>
Petite pause. Maintenant que votre menu est bien entamé et affiché, voyons comment pouvoir l'utiliser.
(Attention: Ne testez pas tout de suite! L'ordinateur va vouloir afficher ces images en continu et votre ordinateur risque de buguer!)
(Notons que vous pouvez mettre une musique spéciale dans votre menu, pour cela rajoutez tout au début de l'évènement 2:
<> Mémoriser une musique (pour retenir celle de l'endroit où vous êtes dans le jeu)
<> Jouer une musique (choisissez celle du menu que vous voulez - rajoutez un temps de fondu pour que le changement de musique ne soit pas brutal)
<>
Voilà)

Maintenant passons aux choses sérieuses! Il faut tout d'abord programmer les touches du menu. Ici nous allons nous servir de la touche de Décision pour sélectionner une rubrique ou un personnage, et la touche d'Annulation pour partir du menu et revenir au jeu. Nous allons créer une boucle, dans laquelle on va afficher le curseur, puis l'appel des touches. Ainsi, comme cette boucle se répète, le curseur va être déplacé, après l'appui d'une touche de direction (ou non, après l'appui de la touche de décision ou d'annulation).
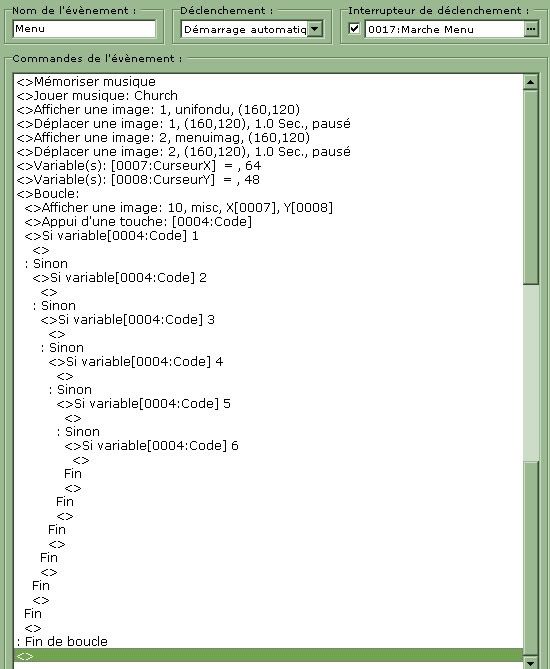
Nous allons donc avoir à la suite de l'évènement 2, ceci:
<> Boucle (démarrage de la boucle qui se répète sans arrêt, jusqu'a l'apparition de "Sortir de la boucle")
<><> Afficher une image n°10 (image du curseur - choisissez ce que vous voulez, une flèche, une main... - si toutefois vous souhaitez qu'il y ait un curseur - c'est l'image la plus problématique, car dans les "Coordonnées d'affichage" il ne faut pas sélectionner "Coordonnées Spécifiques" mais "Définies par les variables" et on y sélectionne les deux variables que nous avons appelé "CurseurX" et "CurseurY" - ici les coordonnées de base de ce curseur sont x=64 et y=48 - a vous de mettre la valeur qui vous convient)
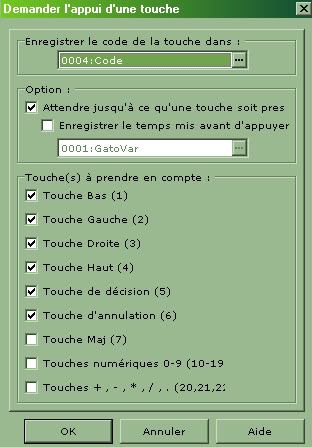
<><>Demander l'appui d'une touche (choisissez les touches Bas (1), Gauche (2), Droite (3), Haut (4), Décision (5), Annulation (6) - le chiffre entre parenthèse correspond au code de chaque touche - dans "Enregistrez le code de la touche dans" selectionnez la même variable "CodeVar" - dans "Option", cochez "Attendre jusqu'a ce qu'une touche soit pressée")

<><> Conditions Si Variable CodeVar=1
<><><>
<><>Sinon
<><><> Conditions Si Variable CodeVar=2
<><><><>
<><><>Sinon
<><><><> Conditions Si Variable CodeVar=3
<><><><><>
<><><><>Sinon
<><><><><> Conditions Si Variable CodeVar=4
<><><><><><>
<><><><><>Sinon
<><><><><><> Conditions Si Variable CodeVar=5
<><><><><><><>
<><><><><><>Sinon
<><><><><><><> Conditions Si Variable CodeVar=6
<><><><><><><><>
<><><><><><><>Fin
<><><><><><><>
<><><><><><>Fin
<><><><><><>
<><><><><>Fin
<><><><><>
<><><><>Fin
<><><><>
<><><>Fin
<><><>
<><>Fin
<><>
: Fin de boucle
<>
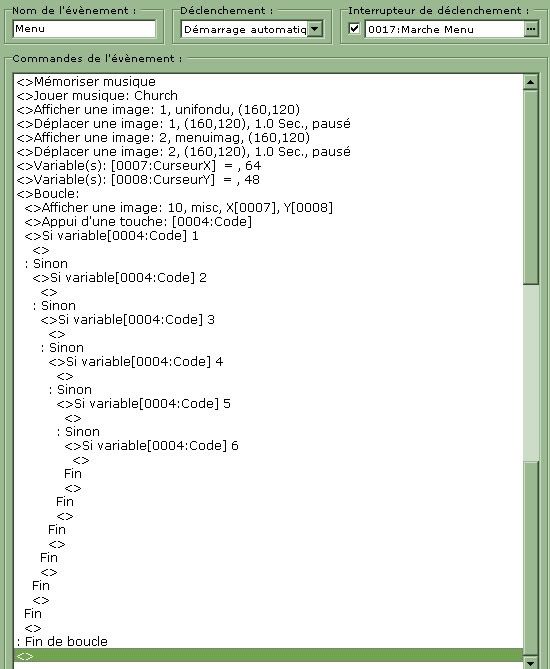
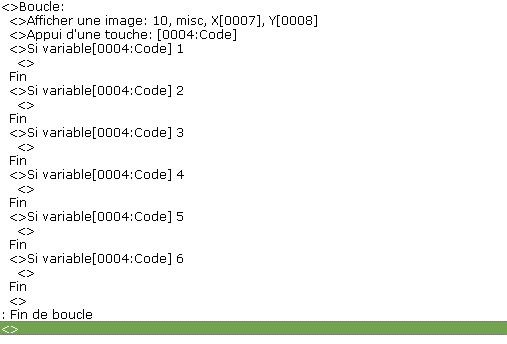
On a donc un évènement 2 qui ressemble à ça:

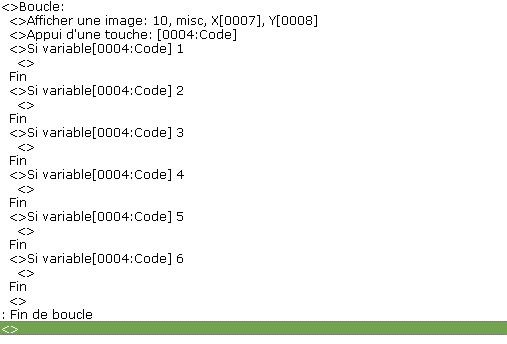
Pourquoi cet enchevêtrement de conditions? Je vais vous expliquer, mais sachez tout d'abord qu'au lieu d'inclure ces conditions les unes dans les autres vous pouvez les mettre à la suite comme suit:

Donc à quoi correspondent ces conditions? Nous savons que la variable CodeVar enregistre la valeur qui correspond aux touches appuyées (les chiffres entre parenthèse). C'est pourquoi, quand CodeVar=3, ça veut dire que la touche "Droite" a été pressée. On a donc:
Si CodeVar=1, la touche "Bas" a été pressée
Si CodeVar=2, la touche "Gauche" a été pressée
Si CodeVar=3, la touche "Droite" a été pressée
Si CodeVar=4, la touche "Haut" a été pressée
Si CodeVar=5, la touche "Décision" a été pressée
Si CodeVar=6, la touche "Annulation" a été pressée
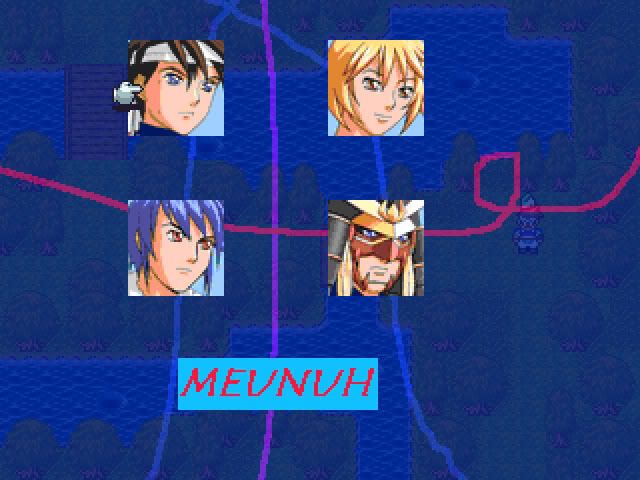
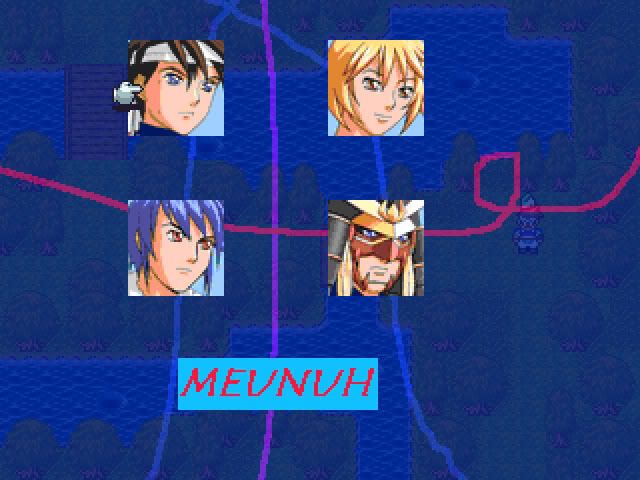
On va donc mettre en dessous de chaque condition, ce qui doit être fait en fonction de la touche pressée. Mais il faut définir quel type de menu on souhaite avoir. Supposons que nous souhaitions un menu comme ceci:

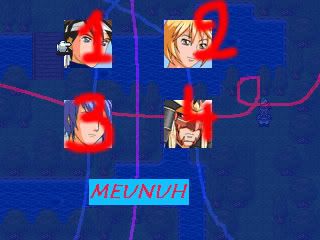
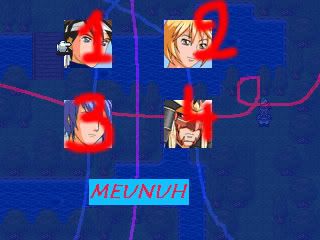
Il y a quatre personnages et on souhaite sélectionner celui que l'on souhaite prendre. On va créer une variable qui va correspondre au personnage sur lequel le curseur est. Appelons cette variable "Perso". Définissons un chiffre pour chaque personnage comme suit:

La variable "Perso" a été rendue égale à 1, au début de l'évènement commun 2, car le curseur se place, à l'appel du menu, sur le personnage n°1.
Il faut d'abord savoir que le curseur est au début aux coordonnées (64, 48 ) (CurseurX=64 et CurseurY=48 ) car il est sur le premier personnage. Sur l'image du menu, le centre des images des personnages sont séparés horizontalement de 100 pixels et verticalement de 80 pixels. On a donc, pour l'emplacement du curseur pour chaque personnage:
Personnage 1: Coordonnées (64, 48 )
Personnage 2: Coordonnées (164, 48 )
Personnage 3: Coordonnées (64, 128 )
Personnage 4: Coordonnées (164, 128 )
Il va donc falloir les variables CurseurX et CurseurY au cours du déplacement avec les touches Haut, Bas, Gauche ou Droite.
Maintenant remplissons les Conditions pour la variable "CodeVar" (mettre ceci dans les conditions vides de la boucle de l'évènement 2):
Bas - CodeVar=1 (il n'y a que sur les persos du haut que la touche Bas va fonctionner)
<> Conditions Si Variable Perso=1 (si le curseur est sur le perso n°1)
<><> Jouer effet sonore (pour qu'il y ait un son à chaque déplacement du curseur)
<><> Variable CurseurY=128 (ceci va changer la coordonnée Y du curseur qui va descendre sur le perso 3)
<><> Variable Perso=3 (pour que la variable passe sur le perso n°3)
<><>
Fin
<> Conditions Si Variable Perso=2 (si le curseur est sur le perso n°2)
<><> Jouer effet sonore
<><> Variable CurseurY=128 (ceci va changer la coordonnée Y du curseur qui va descendre sur le perso 4)
<><> Variable Perso=4 (pour que la variable passe sur le perso n°4)
<><>
Fin
Gauche - CodeVar=2 (il n'y a que sur les persos de droite que la touche Gauche va fonctionner)
<> Conditions Si Variable Perso=2 (si le curseur est sur le perso n°2)
<><> Jouer effet sonore
<><> Variable CurseurX=64 (ceci va changer la coordonnée X du curseur qui va aller à gauche sur le perso 1)
<><> Variable Perso=1 (pour que la variable repasse sur le perso n°1)
<><>
Fin
<> Conditions Si Variable Perso=4 (si le curseur est sur le perso n°4)
<><> Jouer effet sonore
<><> Variable CurseurX=64 (ceci va changer la coordonnée X du curseur qui va aller à gauche sur le perso 3)
<><> Variable Perso=3 (pour que la variable passe sur le perso n°3)
<><>
Fin
Droite - CodeVar=3 (il n'y a que sur les persos de gauche que la touche Droite va fonctionner)
<> Conditions Si Variable Perso=1 (si le curseur est sur le perso n°1)
<><> Jouer effet sonore
<><> Variable CurseurX=164 (ceci va changer la coordonnée X du curseur qui va aller à droite sur le perso 2)
<><> Variable Perso=2 (pour que la variable passe sur le perso n°2)
<><>
Fin
<> Conditions Si Variable Perso=3 (si le curseur est sur le perso n°3)
<><> Jouer effet sonore
<><> Variable CurseurX=164 (ceci va changer la coordonnée X du curseur qui va aller à droite sur le perso 4)
<><> Variable Perso=4 (pour que la variable passe sur le perso n°4)
<><>
Fin
Haut - CodeVar=4 (il n'y a que sur les persos du bas que la touche Haut va fonctionner)
<> Conditions Si Variable Perso=3 (si le curseur est sur le perso n°3)
<><> Jouer effet sonore
<><> Variable CurseurY=48 (ceci va changer la coordonnée Y du curseur qui va monter au perso 1)
<><> Variable Perso=1 (pour que la variable repasse sur le perso n°1)
<><>
Fin
<> Conditions Si Variable Perso=4 (si le curseur est sur le perso n°4)
<><> Jouer effet sonore
<><> Variable CurseurY=48 (ceci va changer la coordonnée Y du curseur qui va monter au perso 3)
<><> Variable Perso=3 (pour que la variable passe sur le perso n°3)
<><>
Fin
<>
(Maintenant que les touches directionnelles ont été vues, voyons pour les touches Décision et Annulation.)
Décision - CodeVar=5 (chaque appui sur la touche entrée va différer en fonction du personnage, et donc en fonction de la variable "Perso")
<> Conditions Si Variable Perso=1 (si le curseur est sur le perso n°1)
<><> Jouer effet sonore (si vous voulez, mettre un effet sonore de décision)
<><> l'équipe Perso n°1 ajouté
<><>
Fin
<> Conditions Si Variable Perso=2 (si le curseur est sur le perso n°2)
<><> Jouer effet sonore
<><> l'équipe Perso n°2 ajouté
<><>
Fin
<> Conditions Si Variable Perso=3 (si le curseur est sur le perso n°3)
<><> Jouer effet sonore
<><> l'équipe Perso n°3 ajouté
<><>
Fin
<> Conditions Si Variable Perso=4 (si le curseur est sur le perso n°4)
<><> Jouer effet sonore
<><> l'équipe Perso n°4 ajouté
<><>
Fin
(Ces actions sont très sommaires, mais vous pouvez adapter à votre guise. Par exemple, pour le personnage 2

<> Conditions Si Variable Perso=2
<><> Jouer effet sonore
<><> Conditions Si Perso n°2 est dans l'équipe
<><><> l'équipe Perso n°2 retiré
<><><> Message "Mais pourtant je suis fort!"
<><><>
<><> Sinon
<><><> l'équipe Perso n°2 ajouté
<><><> Message "Ouais! A moi la grande aventure!"
<><><>
<>Fin
<>
Fin
(Voilà. Enfin, voyons comment sortir de ce Menu grâce à la touche Annulation (6))
Annulation - CodeVar=6 (l'appui sur la touche echap va fermer ce menu)
<> "Effacer" Musique (pour que la musique du menu disparaisse)
<> Interrupteur "Marche Menu" désactiver (pour "éteindre" le menu)
<> Effacer Image n°1 (effacer image de fond)
<> Effacer Image n°2 (effacer seconde image, si vous en avez mis une)
<> Effacer Image n°10 (effacer le curseur)
<> Jouer musique mémorisée (pour jouer la musique de l'endroit où se trouve le héros que vous avez mémorisée au début de l'évènement)
<> Sortir de la boucle (indispensable! )
<>
Voilà! Vous avez maintenant un beau menu de sélection de personnage. A vous de l'adapter comme vous l'entendez: menu custom, livret... Je compléterai surement ce Tutorial pour mettre des astuces et des idées en plus! J'espère qu'il vous sera utile.
Yahou!